
Alt text, short for alternative text, is a crucial attribute used in HTML files to provide a textual description of images. It is primarily used for accessibility purposes, as it enables individuals who are visually impaired or using screen readers to understand and interpret the content of images on a webpage. However, alt text is not displayed on web pages, and you may ask whether it should be translated or not. The answer is yes. This essay will explore the importance of alt text, guidelines for writing effective alt text, and its localization process.
What is Alt Text and its Usage
Alt text is an attribute added to the image tag in HTML, providing a text-based alternative to the visual content of an image. It serves as a substitute for the image when it cannot be displayed or accessed by the user. Alt text is vital for individuals with visual impairments, as it allows them to comprehend the purpose and context of the image. Additionally, alt text is valuable for search engine optimization (SEO) since search engines rely on text-based information to index and rank web pages.
How to Write Alt Text
Writing effective alt text involves considering the purpose and content of the image while providing a concise and accurate description. Here are some guidelines to follow:
Be descriptive: Clearly describe the content and function of the image without being too verbose.
Provide context: Include relevant details that help users understand the image's role within the webpage.
Avoid unnecessary information: Focus on the essential elements of the image and avoid including excessive details.
Use keywords wisely: Incorporate relevant keywords when appropriate, but prioritize clarity and accuracy over keyword optimization.

Different types of images may require different alt text approaches. For example, decorative images may have empty alt text (alt=""), while complex images may benefit from more detailed descriptions.
If the image is of a specific product or a certain type of product, you can include the complete product name and model number. This practice on B2B and B2C websites makes it easier for users to find the corresponding products and increases the chances of the images being discovered in image searches in the browser.

Alt Text Localizaiton
For SEO and accessibility reasons, it would be ideal to translate the alt text into the same language as the rest of the text on the page. To provide the guidelines for translating alt text in HTML files, here are some steps:
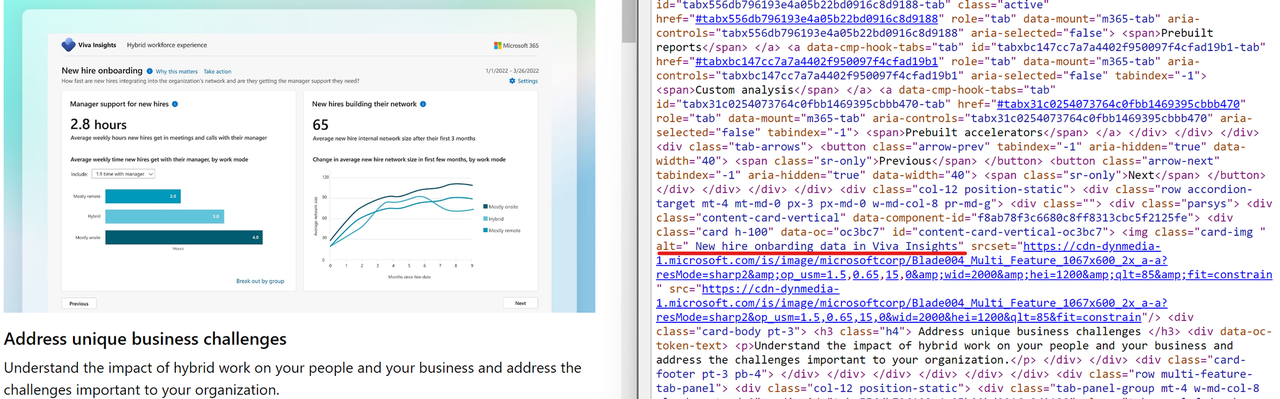
Locate the alt text in an HTML file. You need to look for the "alt" attribute within the HTML "img" tags.
For example, in an image tag, you can find the alt text within the "alt" attribute like this:
1 <img src="imge.jpg" alt="Description of the image">
In this case, the alt text is "Description of the image".
Translate the alt text into the desired language. Make sure to maintain the context and meaning of the original alt text while translating.
Insert the translated text into the alt attribute of the HTML tag. For example, if the original alt text is alt="Description of the image", you would replace it with the translated alt text, such as alt="Descripción de la imagen".
Test the translated alt text by previewing the HTML file in a web browser and using screen readers or other assistive technologies to ensure the correct pronunciation and understanding.
By following these guidelines, you can effectively translate alt text in HTML files and enhance the accessibility of your web content.
